和大家分享一款神奇的 JavaScript 开源甘特图库 —— Frappe Gantt。为 Web 应用提供项目规划的可视化工具。它以用户友好的界面和灵活的配置,助力项目团队跟踪进度和管理资源。支持拖动、缩放和任务依赖设置,易于集成并支持多语言,适合国际化使用。
Github Star 4.5k[1]
Frappe Gantt 是什么?
Frappe Gantt 是一个开源的 JavaScript 库,用于在 Web 应用中生成和管理甘特图。它提供了丰富的功能,如交互式操作、任务依赖关系、时间刻度等,并且易于集成到不同的 Web 应用中。Frappe Gantt 支持多种语言,并允许用户自定义颜色、列、时间跨度以适应不同项目的需求。它适用于项目管理、软件开发、事件规划和生产调度等多个场景,帮助用户有效地组织和监控项目进度。
核心特点
• 交互式操作:用户可以通过拖动、缩放等方式对甘特图进行操作,以便更好地展现项目进度。
• 任务依赖关系:支持设置任务之间的依赖关系,以便更好地管理项目进度。
• 时间刻度:支持按天、周、月等不同时间跨度进行刻度展示,方便用户选择合适的时间范围。
• 美观易用:采用现代 UI 设计,支持多种样式和主题,易于使用和集成到现有项目中。
• 多语言支持:方便国际化应用。
• 开源社区支持:由于其开源性质,有一个活跃的开发者社区,提供持续的更新和支持。
快速开始
1. 创建项目
按照惯例,使用 Vite 创建一个纯 JavaScript 项目。并运行命令安装 Frappe Gantt。
npm install frappe-gantt --save
目录结构如下:

在 html 引入 main.js 并添加 DOM 元素。
<body>
<div id="app"></div>
<script type="module" src="/src/main.js"></script>
</body>
2. 配置 Frappe Gantt
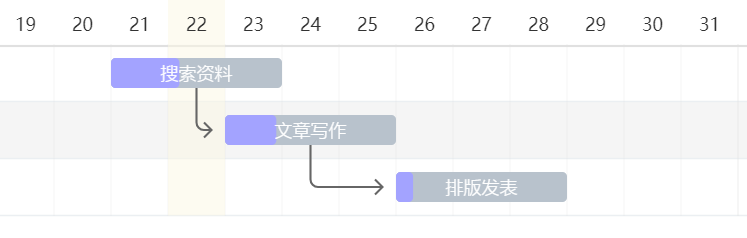
在 JavaScript 文件中引入 Frappe Gantt 注意别忘了引入样式,并创建容器元素、配置甘特图数据、初始化 Gantt 对象,并将其附加到容器元素上。
// 导入样式文件,为甘特图提供必要的CSS样式
import './style.css'
import 'frappe-gantt/dist/frappe-gantt.css'
// 导入Gantt类,这是创建甘特图的主要类
import Gantt from 'frappe-gantt'
// 向页面中添加一个SVG元素,这个元素将作为甘特图的容器
document.querySelector('#app').innerHTML = `
<svg id="gantt"></svg>
`
// 定义任务数组,每个任务包含id、名称、开始日期、结束日期、进度和依赖关系
const tasks = [
{
id: '任务一', // 任务的唯一标识符
name: '搜索资料', // 任务的名称
start: '2024-07-21', // 任务的开始日期
end: '2024-07-23', // 任务的结束日期
progress: 40, // 任务的完成进度,以百分比表示
},
{
id: '任务二',
name: '文章写作',
start: '2024-07-23',
end: '2024-07-25',
progress: 30,
dependencies: '任务一' // 表示任务二依赖于任务一的完成
},
{
id: '任务三',
name: '排版发表',
start: '2024-07-26',
end: '2024-07-28',
progress: 10,
dependencies: '任务二' // 表示任务三依赖于任务二的完成
}
]
// 创建甘特图实例,传入SVG元素的ID、任务数组和配置选项
const gantt = new Gantt('#gantt', tasks, {
header_height: 50, // 头部的高度
column_width: 30, // 列的宽度
step: 24, // 时间轴的步长,以小时为单位
view_modes: ["Quarter Day", "Half Day", "Day", "Week", "Month"], // 视图模式
bar_height: 20, // 任务条的高度
bar_corner_radius: 3, // 任务条角的圆角
arrow_curve: 5, // 依赖箭头的弯曲程度
padding: 18, // 甘特图的内边距
view_mode: "Day", // 默认视图模式
date_format: "YYYY-MM-DD", // 日期格式
language: "zh", // 甘特图的语言设置
custom_popup_html: null // 自定义弹出框的HTML,这里设置为null表示使用默认
})
通过属性 language 设置语言,支持的 'es', 'it', 'ru', 'ptBr', 'fr', 'tr', 'zh', 'de', 'hu'。

3. 切换模式
Frapper Gantt 支持多种模式 Quarter Day, Half Day, Day, Week, Month。如果切换模式,可以通过方法 change_view_mode 实现。
gantt.change_view_mode('Week')

4.添加事件监听器
// main.js
const gantt = new Gantt('#gantt', tasks, {
// ...
// 点击任务时触发
on_click: (task) => {
console.log("Click", task)
},
// 拖动日期
on_date_change: (task, start, end) => {
console.log("Date Change", task, start, end)
},
// 拖动进度
on_progress_change: (task, progress) => {
console.log("Progress Change", task, progress)
},
// 视图模式切换
on_view_change: (mode) => {
console.log("View Change", mode)
},
})
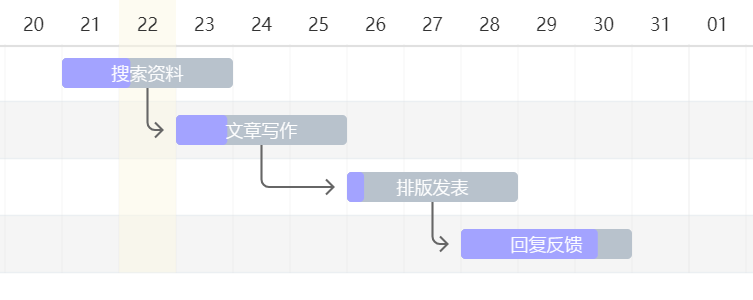
5.更新 tasks
// main.js
// 新增任务
const newTask = [
{
id: '任务四',
name: '回复反馈',
start: '2024-07-28',
end: '2024-07-30',
progress: 80,
dependencies: '任务三'
}
]
// 添加到任务列表中
tasks.push(...newTask)
// 刷新任务
gantt.refresh(tasks)

6. 自定义 Popup
// main.js
const gantt = new Gantt('#gantt', tasks, {
// ... 省略
// custom_popup_html选项用于自定义任务的弹出窗口内容
custom_popup_html: (task) => {
// task参数是一个任务对象,包含任务的详细信息
// 这里使用moment.js库的format方法来格式化日期
// 获取任务的结束日期,并格式化为月和日
const end_date = moment(task._end).format('MM月DD日')
// 返回一个HTML字符串,定义弹出窗口的内容
return `
<div class="details-container">
<h2>${task.name}</h2>
<p>截止日期 ${end_date}</p>
<p>完成进度 ${task.progress}% </p>
</div>
`
},
})
添加 CSS 样式配置,如下:
// style.css
.details-container {
min-width: 160px;
padding: 14px;
}
h2,p {
margin: 0;
}
.details-container > h2 {
font-size: 14px;
font-weight: 700;
margin-bottom: 10px;
}
.details-container > p {
font-size: 14px;
margin-bottom: 6px;
}
效果如下:

总结
我们探索了 Frappe Gantt —— 一款功能强大且用户友好的 JavaScript 甘特图库。不仅提供了丰富的交互特性和灵活的配置选项,还支持多语言,使其成为国际化项目团队的理想选择。通过简单的步骤,我们展示了如何快速集成Frappe Gantt 到 Web 应用中,并利用其核心功能来提升项目管理的效率。
该文章在 2024/10/12 10:26:46 编辑过